Hello, How hide tooltip map of Xamarin forms on Android and iOS, or how not show tooltip when does tap on Pin?
How hide tooltip map of xamarin forms?
I need to open my app on clicking a specific url?
If my xamarin.forms app is installed in phone then clicking on a specific url(with id) should open a page, if not it should redirected to the app store to install my app.
Unable to download Image from URL Xamarin Form
I am developing a Xamarin app which retrives info from DB, take/choose photo and upload them to remote server, display this images from the remote server and the user can delete them by tap on and press a button. The final step is to download the images stored in the server to the local device gallery.
This is my current button click event:
private void button_download_image_Clicked(object sender, EventArgs e)
{
Uri image_url_format = new Uri(image_url);
WebClient webClient = new WebClient();
try
{
webClient.DownloadDataAsync(image_url_format);
webClient.DownloadDataCompleted += webClient_DownloadDataCompleted;
}
catch (Exception ex)
{
DisplayAlert("Error", ex.ToString(), "OK");
}
}
Below the webClient_DownloadDataCompleted method:
private void webClient_DownloadDataCompleted(object sender, DownloadDataCompletedEventArgs e)
{
try
{
Uri image_url_format = new Uri(image_url);
byte[] bytes_image = e.Result;
Stream image_stream = new MemoryStream(bytes_image);
string dest_folder= Android.OS.Environment.GetExternalStoragePublicDirectory(Android.OS.Environment.DirectoryDownloads).ToString();
string file_name= Path.GetFileName(image_url_format.LocalPath);
string dest_path= Path.Combine(dest_folder, file_name);
using (var fileStream = new FileStream(dest_path, FileMode.Create, FileAccess.Write))
{
image_stream.CopyTo(fileStream);
}
DisplayAlert("Alert", "Download completed!", "OK");
}
catch (Exception ex)
{
DisplayAlert("Error", ex.ToString(), "OK");
}
}
But it does not work, no error caught, I get the alert which warn me that the download is completed. Also I gave permission for internet, write_external_storage and read_external_storage.
Another thing is that the images after some time, appears in the gallery under Download album which is correct.
Any idea about this behavior?
Xamarin Custom Renderer: overridden method not called
Context (in case you are not familiar with screen-readers). Screen-readers are available on iOS (VoiceOver) and Android (TalkBack) to support accessibility to people with sever visual impairments. In a nutshell, when the screen-reader is activated and the user touches a UI elements, it gets the “accessibility focus" (the “on tap” event is not fired) and then, when the user double taps, the “on tap” event is fired. In native iOS and Android code it is possible to override methods to specify what to do when a UI element gets or loses the accessibility focus. The methods are called onPopulateAccessibilityEvent (for Android in Java) and accessibilityElementDidBecomeFocused() (for iOS in Swift). Almost the same for C# in Xamarin View.OnPopulateAccessibilityEvent for Android and UIResponder.AccessibilityElementDidBecomeFocused Method for iOS).
Problem 1. I couldn’t find a method in Xamarin Forms to manage the accessibility focus events (when the UI element gets or loses the accessibility focus). Do you know if such methods exist in Xamarin Forms? In case they don’t, we believe that they are very important for the development of accessibile applications, so we would like to suggest to add them. Do you know which is the procedure to suggest the Xamarin team to implement a new functionality?
Problem 2. In order to overcome Problem 1, I am trying to make a Custom Renderer that uses native buttons. The custom rendered seems to be correctly initialized (the right message is logged) and shown on the screen. However, the overridden methods are not called. Code is shown below and available Git Repository. Am I doing something wrong?
MainPage.Xaml.cs (in Forms, CustomViewAccessibility):
using System;
using System.ComponentModel;
using Xamarin.Forms;
namespace CustomViewAccessibility
{
[DesignTimeVisible(false)]
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
ICustomViewRenderer mybutton = new ICustomViewRenderer();
AutomationProperties.SetIsInAccessibleTree(mybutton, true);
stacklayout.Children.Add(mybutton);
}
}
}
ICustomViewRenderer.cs (in Forms, CustomViewAccessibility):
`using System;
using Xamarin.Forms;
namespace CustomViewAccessibility
{
public class ICustomViewRenderer: Button
{
public ICustomViewRenderer()
{
}
}
}`
AndroidCustomView.cs (in Android, CustomViewAccessibility.Android):
`using System;
using Android.Content;
using Android.Views.Accessibility;
using CustomViewAccessibility;
using CustomViewAccessibility.Droid;
using Xamarin.Forms;
using Xamarin.Forms.Platform.Android;
[assembly: ExportRenderer(typeof(ICustomViewRenderer), typeof(AndroidCustomView))]
namespace CustomViewAccessibility.Droid
{
public class AndroidCustomView: ButtonRenderer
{
public AndroidCustomView(Context context) : base(context)
{
}
protected override void OnElementChanged(ElementChangedEventArgs<Button> e)
{
base.OnElementChanged(e);
if(Control == null)
{
return;
}
Console.WriteLine("PIPPO created from Android");
Control.SetBackgroundColor(Android.Graphics.Color.Orange);
}
public override void OnPopulateAccessibilityEvent(AccessibilityEvent e)
{
base.OnPopulateAccessibilityEvent(e);
if (e.EventType == EventTypes.ViewAccessibilityFocused)
{
Console.WriteLine("PIPPO I am in focus");
}
}
}
}`
IOSCustomView.cs (in iOS, CustomViewAccessibility.iOS):
`using System;
using CustomViewAccessibility;
using CustomViewAccessibility.iOS;
using UIKit;
using Xamarin.Forms;
using Xamarin.Forms.Platform.iOS;
[assembly: ExportRenderer(typeof(ICustomViewRenderer), typeof(IOSCustomView))]
namespace CustomViewAccessibility.iOS
{
public class IOSCustomView: ButtonRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Button> e)
{
base.OnElementChanged(e);
if(Control == null)
{
return;
}
Console.WriteLine("PIPPO created from IOS");
Control.BackgroundColor = UIColor.Red;
}
public override void AccessibilityElementDidBecomeFocused()
{
base.AccessibilityElementDidBecomeFocused();
Console.WriteLine("PIPPO I am in focus");
}
}
}`
Javascript funcionality in C# and xamarin
Example of code in javascript:
function OnChangeEvent(){
if (_btnChange !== null) {
window.clearTimeout(_btnChange ); //cancel the previous timer.
_btnChange = null;
}
_btnChange = window.setTimeout(function () { commitChanges(item); }, 3000);
}
function commitChanges(item){
window.clearTimeout(_btnChange );
_btnChange = null;
//Actual code that needs to execute is here
}
Explanation what this code does:
I have 3 (or more, doesnt matter) buttons and on click event is called OnChangeEvent function. This code ensure that when i click on one button it starts timer of 3 seconds and if inside that period of 3 seconds user clicks on different button that time resets and so on. With this i make sure the last clicked button gets executed.
And this control is much more like selection group buttons then real buttons.
How to do this in C# and xaml. I tried using system.Timers.Timer and tried with cancellation task but did not make it work. There should be something simpler.
Re-Register iOS device for Remote Notifications
I was able to follow the documentation for setting up my iOS device for remote notifications. Unfortunately, I deleted my registration via the Visual Studio Notification Test console. I have been unable to figure out how to re-register my device or get my Device Token so I can try and register it manually.
Are there any API calls I can make to do either of these?
Thanks,
John
Enable/disable flyout on different pages
How should I set FlyoutBehavior to enable/disable flyout on different pages?
I tried overriding OnAppearing and setting FlyoutBehavior there but it doesn't do anything.
protected override void OnAppearing()
{
base.OnAppearing();
AppShell.Current.FlyoutBehavior = FlyoutBehavior.Disabled;
}Another solution I tried is setting it in
SetupPage()orOnAppearing()as follows:
Shell.SetFlyoutBehavior(page, FlyoutBehavior.Flyout);
The problem with this one is that when navigating from a page that has access to flyout menu to a page without access to flyout menu and, the hamburger icon disappears on the first page before navigating.
How to fit the height of CollectionView when it is wrapped by ScrollView?
Hi to everyone!
I do not know if is a problem or a misunderstanding by me (maybe the second one) but I can not success to set any height size to my CollectionView.
I am starting to use Xamarin and I was trying to use the CollectionView object when I realized that the height of this View is very large (and other View Objects had an addecuate size, for example Label Views).
The height is more or less like the height Page.
Firstly I think that was a problem with the inside objects. I tried with strings and custom objects without success.
After a lot of tests, I tried with an empty CollectionView (with the BackgroundColor set in LightBlue) and I realized that my problem is not in the collectionView objects, but is in the CollectionView object itself.
When I was trying to reproduce the problem to publish it here I realized that the CollectionView was fitting its own size to the page size (the height is still very big but less than the height Page).
So, finally, I checked my code and found that the CollectionView is inside a StackLayout and this StackLayout is in a ScrollView.
I mean:
<ScrollView>
<StackLayout>
<CollectionView>
</CollectionView>
</StackLayout>
</ScrollView>
When I wrap the StackLayout in a ScrollView, the CollectionView height increase (I didn't measure it, but the height is more or less like the height page).
This height is very large and I didn't find an option to change its height.
I am using the latest stable version of Xamarin (3.6.0.344457). But I also checked the latest preliminar version (4.0.0.394984-pre) without success.
To test the program I am using an emulator with Android 9.0 (Api 28) and my own smartphone (Nexus 5X with Android 8.1, Api 27).
To reproduce the problem I created a new Mobile Application (Xamarin.Forms) project, select a Shell template and, in ItemDetailPage.xaml, I added the ScrollView, two labels and the CollectionView.
This is the full code of ItemDetailPage.xaml with my own modifications:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http: //xamarin.com/schemas/2014/forms"<!-- Here I added a space between "http:" and "//" because I can not publish urls in the forum-->
xmlns:x="http: //schemas.microsoft.com/winfx/2009/xaml"<!-- The same here-->
x:Class="XamarinTest.Views.ItemDetailPage"
Title="{Binding Title}">
<ScrollView>
<StackLayout Spacing="20" Padding="15">
<Label Text="Text:" FontSize="Medium" />
<Label Text="{Binding Item.Text}" FontSize="Small"/>
<Label Text="Description:" FontSize="Medium" />
<Label Text="{Binding Item.Description}" FontSize="Small"/>
<Label Text="CollectionView:"></Label>
<CollectionView BackgroundColor="LightBlue">
</CollectionView>
<Label Text="End CollectionView"></Label>
</StackLayout>
</ScrollView>
</ContentPage>
I only want a CollectionView that it only has the necessary height, the enough to wrap it's own children.
Thanks in advance!
How to show multiple lines in an Editor????
I am using Editor in Xaml , in UI i am able to see an Editor but when i am going to use it like after entering some words and pressing enter the line moves up and is not visible .
Can anyone please help me out of the issue..
Thanks in Advance
How to make Logout page?
I try to make Log out but it is not working because of parameter.
APP.XAML.CS
IsLoggedIn = false;
if (IsLoggedIn)
{ MainPage = new NavigationPage(new Customerinfo(PARAMETER)); } // because i already have parameter Login page -> Already have
Customerinfo(parameter) page. I don't know which i put in
that parameter
else MainPage = new NavigationPage(new LoginPage());
LoginPage.CS
public async void SignInProcedure(object sender, EventArgs e) {
User user = new User(Entry_phone.Text, Entry_Password.Text);
if (!string.IsNullOrEmpty(Entry_phone.Text) && !string.IsNullOrEmpty(Entry_Password.Text))
{
HttpClient client = new HttpClient();
var uri = new Uri(string.Format("http://8c4e4abf.ngrok.io/api/Login?phone=" + Entry_phone.Text + "&password=" + Entry_Password.Text));
HttpResponseMessage response;
client.DefaultRequestHeaders.Accept.Add(new MediaTypeWithQualityHeaderValue("application/json"));
response = await client.GetAsync(uri);
//var customerinfor = uri(customer_id);
if (response.StatusCode == System.Net.HttpStatusCode.Accepted)
{
var Temp = response.Content.ReadAsStringAsync().Result.Replace(".0", "").Trim(new char[1] { '"' });
await DisplayAlert("Login", "Log in success", "ok");
await Navigation.PushAsync(new Customerinfo(Temp)); // I am using that one for Data fetch to Customerinfo page.
}
Customerinfo.cs
public Customerinfo(string Parameter)
{
var info = Parameter; }
how can i ignore that parameter from App.cs page?
I already used parameter from Loginpage to Customerinfo page.
I try to make a log out rule from App.cs page. it is now working without parameter.
please advice me
Thank you.
How to reload/refresh a particular xaml section(not data) in on page appearing?
How to reload/refresh a particular xaml section(not data) in on page appearing?
how to do Expandable Dynamic Menu in Master Shell Menu

Hi
How do i create a dynamic menu like the picture.
Listview not smoothly scrolling lacking. when scroll fast.
<ViewCell>
<Grid BackgroundColor="{DynamicResource PageBackgroundColor}" Padding="5,-6,5,2" >
<StackLayout BackgroundColor="{DynamicResource PrimaryColor}" Padding="0" Margin="0,5,0,5">
<!--standard List-->
<StackLayout Padding="1" Margin="0,0,0,0" BackgroundColor="{DynamicResource PrimaryColor}" >
<StackLayout.Triggers >
<DataTrigger TargetType="StackLayout"
Binding="{Binding id}"
Value="quiz" >
<Setter Property="IsVisible" Value="False" />
<Setter Property="HeightRequest" Value="0" />
</DataTrigger>
<DataTrigger TargetType="StackLayout"
Binding="{Binding id}"
Value="special" >
<Setter Property="IsVisible" Value="False" />
<Setter Property="HeightRequest" Value="0" />
</DataTrigger>
<DataTrigger TargetType="StackLayout"
Binding="{Binding id}"
Value="cell" >
<Setter Property="IsVisible" Value="False" />
<Setter Property="HeightRequest" Value="0" />
</DataTrigger>
</StackLayout.Triggers>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<ffimageloading:CachedImage Aspect="AspectFill" Grid.RowSpan="2" FadeAnimationDuration="100" DownsampleHeight="4444" CacheType="All"
DownsampleUseDipUnits="False" DownsampleToViewSize="False" FadeAnimationEnabled="True" FadeAnimationForCachedImages="True" CacheDuration= "0"
HeightRequest="200" Source="{Binding media}" HorizontalOptions="FillAndExpand">
</ffimageloading:CachedImage>
<customcontrols:GradientColorStack StartColor="Transparent" EndColor="#000000" Opacity=".9" Margin="0,-40,0,0" Grid.Row="1">
</customcontrols:GradientColorStack>
<Label Margin="8" Grid.Row="1" Text="{Binding title}" FontFamily="libre_bold.ttf#libre_bold" TextType="Html" FontSize="19" TextColor="White" FontAttributes="Bold" >
</Label>
</Grid>
<Label Text="{Binding excerpt }" FontFamily="roboto_regular.ttf#roboto_regular" CharacterSpacing="1"
IsVisible="True" FontSize="15" Margin="4,6,4,2" TextType="Html" TextColor="{DynamicResource ExcerptTextColor}" VerticalOptions="StartAndExpand" />
<StackLayout Margin="0,-5,0,0" HeightRequest="60" VerticalOptions="End" HorizontalOptions="FillAndExpand" >
<Grid HorizontalOptions="FillAndExpand" RowSpacing="0" HeightRequest="60">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Label Text="{Binding date}" Grid.Row="0" Grid.Column="0" HorizontalOptions="StartAndExpand" Margin="5,0,0,0" WidthRequest="150" TextColor="Gray" FontSize="11" VerticalTextAlignment="Center" />
<Label Text="Read more..." Grid.Row="0" Grid.Column="3" Margin="0,5,4,0" HorizontalOptions="End" TextColor="Gray" FontSize="11" />
<Image x:Name="imgLike1" Source="heart" Grid.Row="1" Grid.Column="0" HeightRequest="18" WidthRequest="18" BackgroundColor="Transparent" Margin="12,0,0,0" HorizontalOptions="Start">
<Image.GestureRecognizers>
<TapGestureRecognizer Tapped="TapGestureRecognizer_Like_Tapped"/>
</Image.GestureRecognizers>
</Image>
<Label Grid.Row="2" Grid.Column="0" WidthRequest="100" HorizontalOptions="FillAndExpand" HorizontalTextAlignment="Start" Margin="5,0,0,0" >
<Label.FormattedText>
<FormattedString>
<Span x:Name="lblLike" Text="{Binding post_data.likes ,Mode=TwoWay}" FontSize="11" TextColor="Gray" />
<Span Text=" Likes" TextColor="Gray" FontSize="11" />
</FormattedString>
</Label.FormattedText>
</Label>
<Image Source="eye" Grid.Row="1" Grid.Column="1" HeightRequest="22" WidthRequest="22" BackgroundColor="Transparent" HorizontalOptions="Start" Margin="7,0,0,0" />
<Label Grid.Row="2" Grid.Column="1" HorizontalOptions="StartAndExpand" WidthRequest="100" VerticalTextAlignment="Center" Margin="0,-2,0,0" >
<Label.FormattedText>
<FormattedString>
<Span Text="{Binding post_data.views ,Mode=TwoWay}" FontSize="11" TextColor="Gray" />
<Span Text=" Views" TextColor="Gray" FontSize="11" />
</FormattedString>
</Label.FormattedText>
</Label>
<Image Grid.Row="1" Grid.Column="2" Source="sr" BackgroundColor="Transparent" HorizontalOptions="Start" HeightRequest="18" WidthRequest="18" Margin="7,0,0,0" >
<Image.GestureRecognizers>
<TapGestureRecognizer Tapped="ImageButton_Clicked_ShareItem" />
</Image.GestureRecognizers>
</Image>
<Label TextColor="Gray" Grid.Row="2" Grid.Column="2" FontSize="Small" Margin="0,0,0,0">
<Label.FormattedText>
<FormattedString>
<Span Text="{Binding post_data.shares}" FontSize="11" TextColor="Gray" />
<Span Text=" Shares" TextColor="Gray" FontSize="11" />
</FormattedString>
</Label.FormattedText>
</Label>
<Image Source="bm" Grid.Row="1" Grid.Column="3" Grid.RowSpan="2" WidthRequest="21" Margin="0,-4,10,0" BackgroundColor="Transparent" HorizontalOptions="Center" VerticalOptions="Center" >
<Image.GestureRecognizers>
<TapGestureRecognizer Tapped="ImageButton_Clicked_SaveItem" />
</Image.GestureRecognizers>
</Image>
</Grid>
</StackLayout>
</StackLayout>
<!-- quiz List-->
<Grid BackgroundColor="{DynamicResource PrimaryColor}" Padding="4,2,4,2" IsVisible="False" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand">
<Grid.Triggers >
<DataTrigger TargetType="Grid"
Binding="{Binding id}"
Value="quiz" >
<Setter Property="IsVisible" Value="True" />
</DataTrigger>
</Grid.Triggers>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="6*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Label VerticalTextAlignment="Center" TextColor="Black" Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="2" >
<Label.FormattedText>
<FormattedString >
<Span Text="Q : " TextColor="{DynamicResource PrimaryTextColor}" FontSize="18" FontAttributes="Bold" />
<Span x:Name="lblQuestion" FontFamily="roboto_regular.ttf#roboto_regular" FontSize="16" TextColor="{DynamicResource PrimaryTextColor}" Text="{Binding question}" />
</FormattedString>
</Label.FormattedText>
</Label>
<Button x:Name="btn1" Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="2" Clicked="Button_Clicked" BorderWidth="1" CommandParameter="option1" Text="{Binding option1}" TextColor="{DynamicResource SecondaryTextColor}" BackgroundColor="{DynamicResource SettingsCellColor}" BorderColor="{DynamicResource ButtonBcolor}" CornerRadius="20" HeightRequest="40" Margin="5,0,5,0" />
<Button x:Name="btn2" Grid.Row="2" Grid.Column="0" Grid.ColumnSpan="2" Clicked="Button_Clicked" BorderWidth="1" CommandParameter="option2" Text="{Binding option2}" TextColor="{DynamicResource SecondaryTextColor}" BackgroundColor="{DynamicResource SettingsCellColor}" BorderColor="{DynamicResource ButtonBcolor}" CornerRadius="20" HeightRequest="40" Margin="5,0,5,0"/>
<Button x:Name="btn3" Grid.Row="3" Grid.Column="0" Grid.ColumnSpan="2" Clicked="Button_Clicked" BorderWidth="1" CommandParameter="option3" Text="{Binding option3}" TextColor="{DynamicResource SecondaryTextColor}" BackgroundColor="{DynamicResource SettingsCellColor}" BorderColor="{DynamicResource ButtonBcolor}" CornerRadius="20" HeightRequest="40" Margin="5,0,5,0"/>
<Button x:Name="btn4" Grid.Row="4" Grid.Column="0" Grid.ColumnSpan="2" Clicked="Button_Clicked" BorderWidth="1" CommandParameter="option4" Text="{Binding option4}" TextColor="{DynamicResource SecondaryTextColor}" BackgroundColor="{DynamicResource SettingsCellColor}" BorderColor="{DynamicResource ButtonBcolor}" CornerRadius="20" HeightRequest="40" Margin="5,0,5,0">
<Button.Triggers >
<DataTrigger TargetType="Button"
Binding="{Binding option4}"
Value="" >
<Setter Property="IsVisible" Value="False" />
</DataTrigger>
</Button.Triggers>
</Button>
<Button x:Name="btn5" Grid.Row="5" Grid.Column="0" Grid.ColumnSpan="2" Clicked="Button_Clicked" BorderWidth="1" CommandParameter="option5" Text="{Binding option5}" TextColor="{DynamicResource SecondaryTextColor}" BackgroundColor="{DynamicResource QuizButtonColor}" CornerRadius="20" HeightRequest="40" BorderColor="Silver" Margin="5,0,5,0" >
<Button.Triggers >
<DataTrigger TargetType="Button"
Binding="{Binding option5}"
Value="" >
<Setter Property="IsVisible" Value="False" />
</DataTrigger>
</Button.Triggers>
</Button>
</Grid>
How can I open a local PDF on Xamarin Forms?
Lets say I saved a PDF file to my local project. How can I have a button in Xamarin Forms open the PDF in the devices default viewer? How would I be able to open it in a web browser?
- I tried opening it in URI with the file path, but that doesn't seem to work.
- I dont want to make a custom PDF webview, I just want it to open in some default viewer or browser if possible.
- Opening the pdf file path in Android PrintDocumentAdapter pda = new CustomPrintDocumentAdapter(filePath); seems to work, but this is some print preview view
- Opening it in UWP with Windows.System.Launcher.LaunchFileAsync(file); seems to work great. Why doesn't Android and iOS have something like this?
MVVM not work with observationCollection?
I have a collection:public Models.Item Items{get;set;}
in the Models.Item there is a ObservableCollection.public class Item { public int ItemsCount{get;set;} public ObservableCollection<Models.Users>Users{get;set;} }
and a Property "ItemsCount":public int ItemsCount{get=>Items.ItemsCount;}
when the Users List changed the ItemsCount not changed. if I use "NotifyPropertyChanged("ItemsCount")" it will give me a exception.
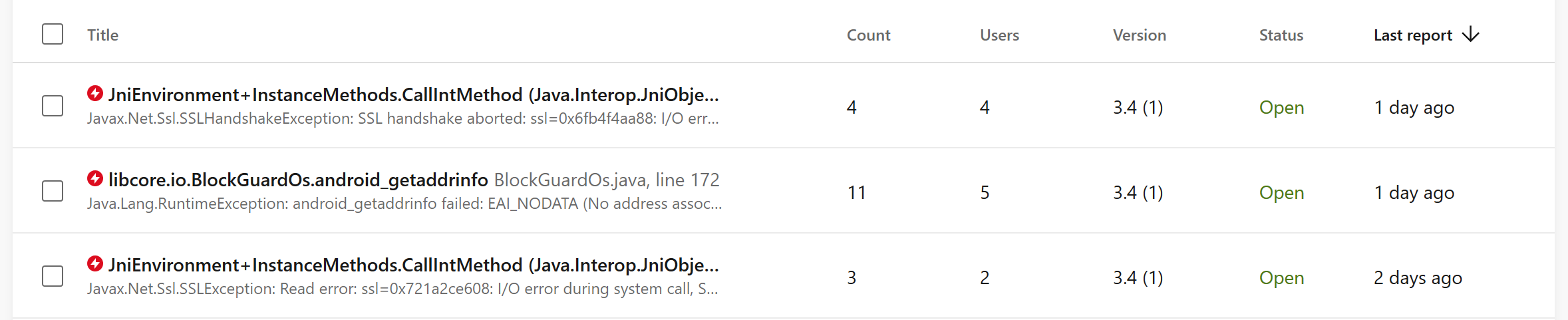
App Center Crashes help!
Hi everybody,
could anybody help shed some light on what these App Center issues could be please. The logs do not give me a lot to work on but if anyone can generally understand the error better then I can it would be a big help.

Different Title Views in Tabbed Page
I have tabbed page in my application and i want to show different title for the each page in the navigation.titleviews. How can achieve this?
How to implement image zooming in Xamarin Forms?
I have tried many online solutions. But I am not able to fix image boundaries and this is not user friendly also.
Thanks in advance.
Xamarin Android Beacon scan
Hello Developers
it's been 2 month that i'm trying to detect beacon with Uuid in Android. Lately i was able to detect beacon with Estimote SDK "Xamarin.Estimote.Android"
but Unfortunately when i target API 28 i can not detect the beacons i'm using Wellcore Beacon and i can't find any wellcore library i all ready try
RadiusNetwork library and Altbeacon library same problem ,tha app start scanning but no beacons is detected
can anyone Help Please i'm stuck
Thank you
Copy/Paste menu not shown when Editor with wrapped text
I have been struggling with this problem for many years. I am surprised, no one faced this issue. While I was writing this question, I found the solution.
I had an Editor control. The problem was that the copy/paste menu did not appear in certain cases. It couldn't figure out and this issue remained open since year 2014.
Cause: When I used to set text to this control inside this editor which wrapped to another line, then the copy/paste menu did not appear.