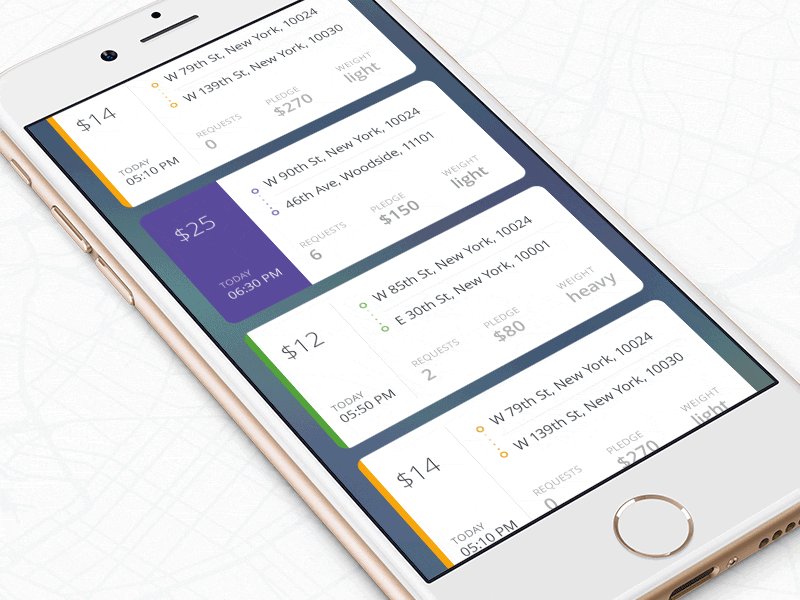
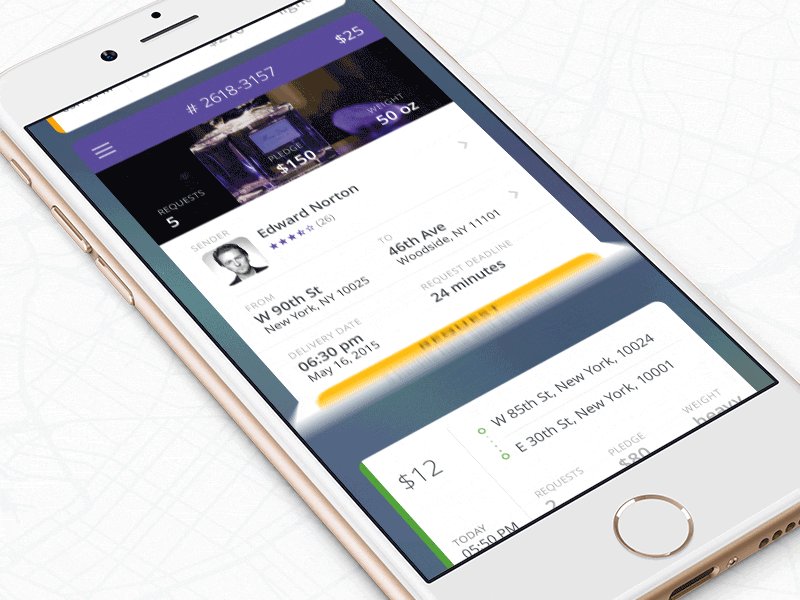
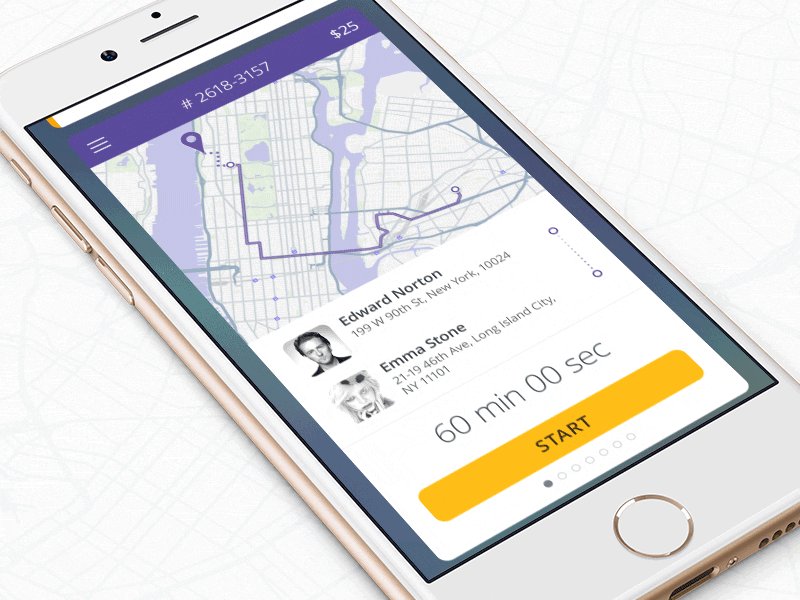
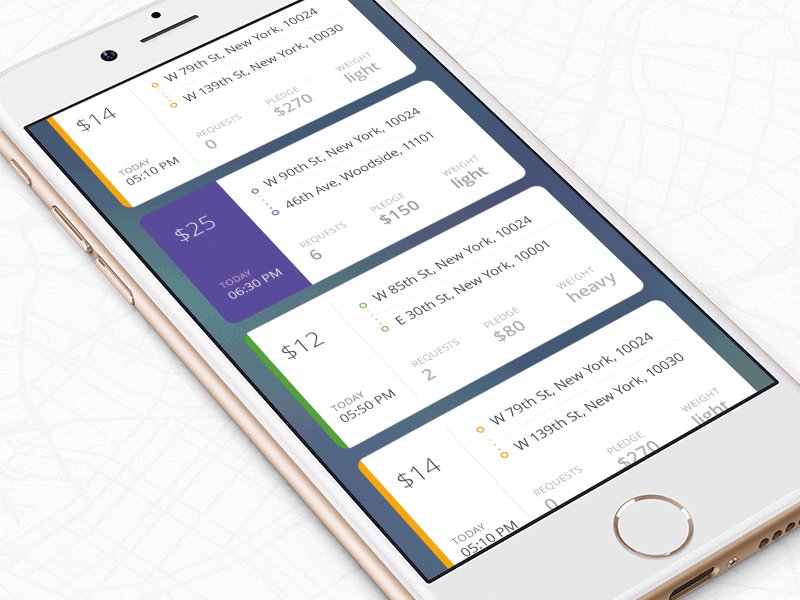
I'm trying to add an animation to my forms app that looks a little like the following although not quite so sophisticated. I just want to flip the top layer over to reveal some information underneath, so really just the first part of the animation in the gif.
I can rotate the grid in a stacklayout by setting the Grid AnchorY="1" and using:
await (CurrentPage as StorePage).TitleGrid.RotateXTo(180, 5000);
But I want to flip the grid and reveal content underneath. At the moment the grid content is visible, just upside down. Is this doable using the standard animation extensions?